Guest Post
React js Developer Skills – These Ingredients Make a Skilled Developer
React js Developer Skills

React js
There is no denying the fact that the IT world is dominated by a plethora of programming languages and libraries. React js is considered among the top javascript framework that has given a new meaning to front-end development and the open-source community. I guess it’s the perfect time to revisit the technology and understand why it’s so popular in the first place.
Right from simplicity to reusable components, dynamic web apps, fast rendering, SEO support, testability, and so forth are certain reasons the javascript library is used to create robust and dynamic user interfaces for web applications. Of course, the following post is not about what is react js and why the javascript library is so much in use. I am pretty sure you must have covered this part already. The post emphasizes the top skills React js developers in India must take into consideration. You see the technology itself is so popular that every budding programmer aims to excel at it. As a result, it does require a certain level of expertise, skill, and maturity to offer the best of development work. So yes eventually we will be covering the top react developer skills.

Now many of you have this misconception that Reactjs and React Native are the same. Well, Reactjs and react-native both are different. Reactjs is a Javascript library mainly used to create highly functional and complex interfaces whereas React Native offers a native feeling to your mobile applications. However, this one needs separate space and it’s a vast topic. Now without any further ado, it’s time to hire ReactJS developers tagged with a certain set of predefined skill sets and duties.
What Skills Needed to Become a Good React.js Developer? (Silo) 1
React js Developer Skills – These Ingredients Make a Skilled Developer 1
ReactJS Developer – Roles And Responsibilities towards the React Library 3
What are the Skills Required to Become a Good React Developer 4
Technical/Functional Programming Skills 5
JavaScript Fundamentals + ES6 5
GIT 5
ReactJS Developer – Roles And Responsibilities towards the React Library
Those who aspire to become React js developers must be well-acquainted with the fact that Dropbox, Khan Academy, Yahoo! Mail, New York Times, Netflix, Facebook, Instagram, WhatsApp, Codecademy, Uber, etc are some of the best use case examples when it comes to React js. And as from the developer’s perspective, it comprises numerous crucial features such as:-
- Learn once, write anywhere
- Easy to create interactive UI
- Predictable and easy to debug code
- Building encapsulated components
- Creation of new code without rewriting code
- JavaScript Syntax Extension (JSX)
- Virtual DOM and one-way data binding
Who is a React js developer? Much like any other professional a React js developer is solely responsible for designing and implementing UI components for Javascript-based web applications and mobile applications with the help of open-source library infrastructure. A developer is entirely responsible for accomplishing the entire development process starting from conception to the major testing process and following popular ReactJS workflows like Flux.
Commonly known as front-end developers, React js developers build modern-day UI components to improvise application performance. They leverage their knowledge about JavaScript, HTML, CSS, React library and work closely with testers, web designers, and project managers to create a robust and effective application.
Also, ReactJS developers enable business owners to focus on their core business areas, without having to bother about other IT-related activities. This has helped big time in enhancing client satisfaction. Before you even think about the cost to hire React developers, it’s time to focus on their basic Day-to-day tasks:-
- Keeping a constant track on the latest trends
- Meeting the client’s expectations
- A Reactjs developer tend to build intuitive and simplistic design
- Creating apps that are extremely scalable and flexible and that appeal to the masses
- SEO friendly
- A react developer helps in increasing the popularity of the application and product through effective UI/UX
Further below I would like to mention certain roles and responsibilities react developers are often asked to follow.
- He or she must be well-known with the javascript fundamentals.
- A react developer must have the potential to leverage the toolkit for creating frontend features.
- Next a Reactjs developer must be capable enough to create data visualization tools, libraries, and reusable code for prospects
- Integrate designs and wireframes within the application code
- Other than creating, a react developer must enhance application performance by keeping a constant eye.
- Optimize components to work seamlessly across different browsers and devices
- A react js developer must have a good understanding of CSS libraries, GIT, Sigma, Adobe XD etc
- By following responsive web principles, a react developer creates responsive web-based UI
Apart from these a react js developer must be able to translate wireframes and designs into good quality code by using array methods. He must consider thorough reviewing of applications needs and interfacing elements. Lastly, a react js developer must stick to the concept of proper documentation.
What are the Skills Required to become a Good React Developer
Today it has become very crucial to up your development game and nothing works wonders than choosing a high-end functional programming framework from your arsenal for the upcoming web application development projects. However using such a development framework eases the task of development but to ensure that framework is used at its best and true potential, one does require to consider reputable react js application development companies across the globe who have a proven track record of developing high-end, scalable applications.
Further below I would like to mention what are the essential skills required to become a Good Reactjs Developer. More or less these are the top react developer skills worth taking into consideration.
Technical/Functional Programming Skills
JavaScript Fundamentals + ES6
Without having a firm understanding of these javascript fundamentals ES6, it is next to impossible for one to become a successful reactjs developer. Let us delve into the details:
The first and foremost aspect is Variables and Scoping. Here a js developer must understand when and where you have access to the data. Now, what are these variables? Basically, they are mechanisms built into Javascript enabling programmers to hold onto data in memory and access that data later on within our applications.
Second, we have Array methods. One of the crucial aspects offered by React technology is that it has the capability to store data and access it within arrays and objects. The built-in JavaScript array methods are essential tools in every developer’s toolbox.
Next is DOM manipulation. Here manipulating the actual DOM elements can be a tricky task. Well, now we have the JSX abstraction at our disposal. Things have become easier than before.
Functions and arrow functions, here each component acts as a lego brick. It all depends on your smartness and spontaneity. How do you as a developer fit all these together?
GIT
Almost all coders who keep themselves busy during the development process are asked to be acquainted with the Git toolkit. Apart from this, by using Git, developers have the flexibility to add as well as update projects on different coding forums such as GitHub, Gitlab, and BitBucket. Some of the common tasks here include: merging strategies, handling conflicts, interrogating changes using push and pull options.
HTML + CSS
Another basic but crucial technical skill React developers must take into account is HTML + CSS. I mean you aren’t called a front-end developer especially if you aren’t acquainted with HTML and CSS. So what exactly does this mean?
First, he must be able to work with and write semantic HTML tags and CSS selectors.
Second, he must implement a CSS reset.
Third, Understand the box model and how to reset to border-box and flexbox.
- Node + NPM
Having a high-end knowledge of javascript is a must but if a developer has knowledge of nodes then it could be an added advantage. Businesses often prefer Reactjs developers who have a decent knowledge of nodes. At least, he could effectively exhibit the development needs of the client-side.
In addition to all these, developers must be skilled at different tools and technologies. For example, using sentry to fix crashes and real-time monitoring, Bitrise for increased automation, in case of crash reporting, managing testers, beta distribution – the developer must be able to use the hockey app, Redux to manage the application state, jest – a Ready-to-use tool for testing JS code and so forth.
Soft Skills
Now, do you think an ideal front-end developer must be limited to technical skills? Absolutely not, the right programmer is said to be the one who comprises exceptional soft skills. Let us unveil what exactly kind of soft skills they must possess?
Great communication skills
Building an app is no one-man show. It requires a team and to effectively manage the team it is very crucial to communicate well. So an ideal programmer is expected to communicate fluently.
Acceptance
Apart from strong communication, React developers are open to ideas and solutions proposed by others. They cannot be blinded by their own egos.
Problem-solving approach
Attitude matters the most! Of course, when you are creating something mistakes are bound to happen. It’s the way that makes a developer a cut above. How he handles the problem. This approach not just affects the developer but also the entire team as well.
Constructive feedback
There are no failures, there is always significant feedback. Every suggestion and piece of criticism should be backed by matter-of-fact arguments. And if you are the kind of person who goes by emotions and personal differences then the field is absolutely not meant for you.
Team player
Last but certainly not least, react js developers always tend to work in a team. Henceforth, they must be a team player – capable enough to consider every aspect of the team and then proceed further. A team of people gets things done. A good team player plays a crucial role in agile teams, where cooperation and working together on a common goal are crucial to finish the sprints.
Conclusion
So this is it! I do agree with the fact that hiring a skillful react developer could be a stressful experience but by following the above-mentioned traits it becomes way easier. In case you have any doubt or queries regarding the same, feel free to mention that in the comment section below.
Guest Post
10 Steps to Evaluating and Measuring Your Marketing Strategy

When you are trying to market a product, the product or service is only as good as the potential clientele think it is. You need to get them to buy or use the item or service before you can tell if it really works for them. How can you go about evaluating and measuring your current marketing strategy?
Input vs. Output
Check your financial statements. Are you spending more money than you are making? In a strong marketing campaign, this should not be the case. You want to tweak your plan to make more money than you are putting into the project.
Customer Surveys
When you sell a product, include a survey along with it. Ask the customer to rate different qualities of the product that directly relate to the market. For example, ask them how they heard about the product and if the visual appeal of the item had anything to do with its purchase.
Phone Surveys
Distribute flyers, pamphlets and other coupon offers to people and see if they call back. You’ll know if the marketing works based upon how many people call. When they do call, ask what elements of the flyer or other item made them want to call you.
Test Group
Before you send a new item onto the market, have a test group to evaluate your marketing. For example, you might bring in a section of the company that has never seen the ad. Ask them what they think and if they would buy the product.
Introspective Analysis
What about you? Try to separate yourself from the ad as much as possible. Imagine that you were walking down the street and saw this advertisement. Would you feel inclined to purchase it or use the service? What elements of it are captivating and visually appealing? What elements turn you away?
Quantitative Data
Of course, all of these surveys and questions are important; however, you must generate quantitative data from all of them. For example, calculate the percentage of people who learned about your company from the Internet, paper flyers, word of mouth, and so forth. Put the information into charts.
Compare Years
After you have put the information into charts, you should start comparing this year’s findings to last year’s findings. If you find that a larger percentage of people are using the Internet than last year, you will have gained valuable insight into the company’s advertising.
Targeting the Many…
Once you find where most of your patrons are coming from, work to keep up steady advertisements in that domain. If most people are finding your company through Google searches, maintain fresh SEO strategies throughout the year to keep generating customers in that manner.
…And the Few
Let’s say that very few people are finding you from paper advertisements in the local department store. If this is a new trend, give it another shot to try to keep those few customers that you have. If it’s a continuing trend, you may want to put that money into another avenue.
Keep It Up
Don’t let your evaluation and measuring strategies fall to the wayside. You need to keep using them to ensure constant success for your company.
Evaluation and measurement strategies can bring both good and bad news to you about your marketing strategy. Be sure to use all of the information to generate more positive outcomes.
Thaddeus McGregor writes about business, marketing & finance at
www.businessinsurance.org.
Guest Post
6 Best Online Plagiarism Checkers to Detect Duplicated Content
This post discusses the importance of detecting and removing plagiarized content for credibility, originality, avoiding penalties, and academic competence. It suggests using a plagiarism checker while writing, highlighting six best online plagiarism checkers: Prepostseo.com, EduBirdie’s, Writer.Com’s, Check-plagiarism.com, Plagiarisma.Net, and Bibme.Org. The article also gives a step-by-step guide for detecting and removing plagiarism from content. Some side recommendations include Grammarly, SemRush, and Invideo, among others.

Using a tool is one of the first steps in removing plagiarism. In a time when around 1.5 billion pages on the internet have duplicate content, writers must formulate something original and outstanding.
That’s when a plagiarism detector comes in handy, as they can help the writers by:
- Finding plagiarism’s percentage
- Detecting duplicity by scanning vast databases
- Analyze similarities/compare duplicate content
- Check for originality after removing or rephrasing plagiarized content
These factors make a plagiarism checker necessary in any writer’s arsenal today. However, that’s where the challenge begins: finding a free plagiarism checker. So, to help you find such plagiarism finders.
Defining the Necessity of Detecting & Removing Plagiarized Content
Finding and removing plagiarism is an essential practice that every writer must learn. It’s not only about your credibility; it’s also about the purpose you’re writing for. For instance, if you’re writing in a professional setting, the image of your workplace depends on it.
Suppose you’re writing content in an academic environment. In that case, your grades and future hang on your ability to write original content. Sometimes, plagiarism can be accidental, but that doesn’t make it less harmful.
That’s why it’s crucial for any writer today to use such tools to remove plagiarism. And here are four primary reasons that signify the importance of finding and eliminating plagiarism:
· Promote Original Ideas
Originality is the key in any setting, whether it’s academic or professional. Any plagiarism in the content will make it unoriginal or lackluster. That’s why you must find duplicity and remove it accordingly to promote original ideas and stand out as a good writer.
· Establish Credibility
Credibility as a writer depends greatly on how well you write original content. Therefore, regardless of the purpose of your writing, you need to establish your credibility as a proficient writer by removing plagiarism. This will grant you a vote of confidence in any situation that you write.
· Avoid Google Penalties
As a blog writer or website owner, your job is to stand out in the SERP ranks by creating SEO-friendly content. The fact remains that no SEO-friendly content can ever have plagiarism in it. Therefore, removing plagiarism for better SEO is important for any website or blog.
· Academic Competence
To advance in grades and overall academic venture, you must write content that helps you establish your expertise and competence. Suppose your research papers or essays have copied content in them. In that case, you will be compromising your academic competence, so you must remove plagiarism from it.
6 Best Online Plagiarism Checkers to Detect Duplicated Content
You can find them all on Google, from outstanding plagiarism finders to some that might miss duplicity. Therefore, it’s no surprise people look up to experts to find tools that help them with this necessary factor of content writing.
We’ve picked a list of tried and tested tools to make it easier for you. These tools are both paid and free. So, without further ado, here are the six best online plagiarism checkers to detect duplicated content.
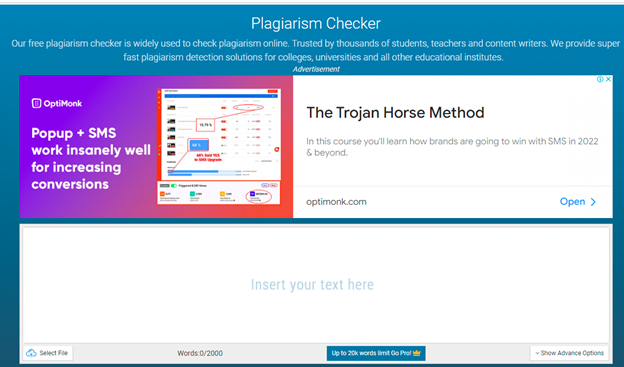
1. Prepostseo.com
For good reasons, PrePostSEO is one of the common names in such tools. The plagiarism checker by this provider testifies to their position as one of the best toolmakers today. This plagiarism finder finds duplicity effectively and leaves no stone unturned when looking for plagiarism.
In other words, this visually appealing content scanner allows you to scour through the depths of the internet to find duplicity. Therefore, you can depend on it to find any plagiarism in your content and its sources.
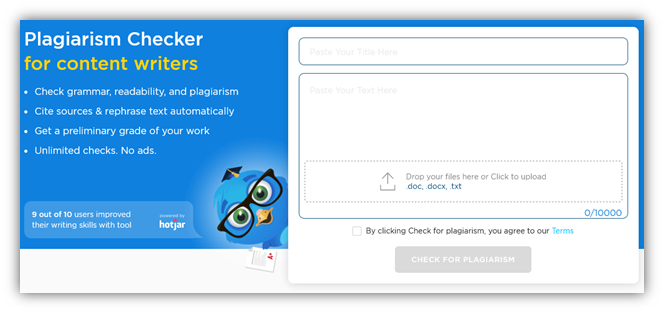
2. EduBirdie’s
EduBirdie’s plagiarism checker is for content writers, students, teachers, etc. You see this line right after you visit the tool, and there’s no doubt about it. The checker doesn’t offer many options except its ability to check up to ten thousand words.
This makes it a checker with some of the most word-checking abilities. Therefore, regardless of your content’s length, you can rest easy knowing you can check any form of content with this plagiarism finder.
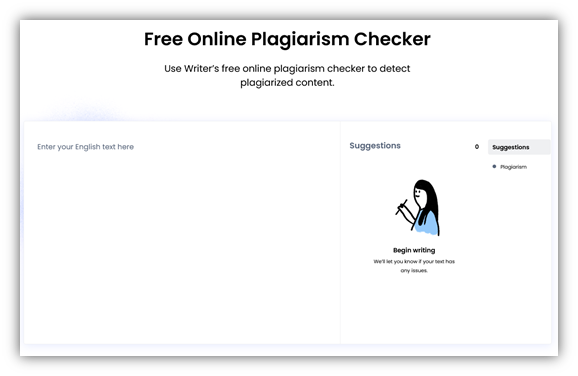
3. Writer.Com’s
You would think a website named “Writer.com” would provide you with a great tool, and they do. The plagiarism checker by writer.com is nothing short of stellar and easy. Dubbed as a “free plagiarism checker,” this one doesn’t ask you a penny.
These factors make it perhaps one of the most lucrative plagiarism finders available today. On top of that, it works quickly, so you won’t have to wait a lot before it scans your content.
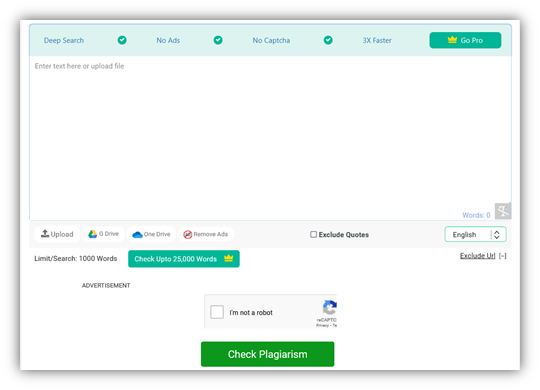
4. Check-plagiarism.com
Check-plagiarism.com’s plagiarism checker is perhaps the best tool on this list, not only because of its ability to check plagiarism but also because it can do it in multiple languages. Therefore, regardless of the language you write your content in, you can use it to find duplicity.
The seemingly endless word limit will also put you at ease since you can quickly check any long-form content. However, what impresses us the most is the speed at which this tool operates. In other words, even thousands of words can be scanned with this tool within seconds.
5. Plagiarisma.Net
Plagiarisma.net is one of the tools with the most supported languages. The website itself claims to support over 190 languages. Moreover, this plagiarism finder offers two options in a unique turn of things. These options allow you to check for plagiarism on either Google or Bing.
We’re unsure how effective that is, but it’s a unique approach. Since Google and Bing have very different methods, it could mean finding plagiarism on an extensive level. Regardless, it doesn’t influence the effectiveness of this plagiarism finder.
6. Bibme.Org’s
Bibme.Org steps forth with its easy yet convenient plagiarism finder. Now, this one is targeted toward students and teachers. However, bloggers and other writers can use it all the same—since it employs search engines to find duplicity.
You can also upload your files from your computer or import them directly from Google Drive. But, as the homepage implies, it does use the same algorithms and approach as Turnitin.
How To Detect & Remove Plagiarism
Now that you have the tools to find plagiarism in your content, you must learn how to remove it. Therefore, here is a four-step process for your convenience:
· Use Any of The Tools
So far, the tools we’ve discussed have all their remarkable traits. Therefore, pick the best one that suits your content’s length and scan your writing for plagiarism.
· Analyze Plagiarism’s Percentage
Once the tool has analyzed the content, let it finalize the plagiarism percentage in your content. This will help you understand how much of your content is original and how much you need to rewrite. If your content has less than 10% of plagiarism, then that’s good news.
· Rewrite
Now that you’ve picked apart the duplicate content, you must rewrite it. Remember that you need to rewrite to cite the source—which the tools would help you find.
· Check Again
Now that you have rewritten your content, it’s time that you scan your content for plagiarism again. This will guarantee that your content has no plagiarism or duplicity.
Conclusion
In this post, we looked at six tools that you can use to check for plagiarism in your work. All of them are free, and you can pick whichever one suits your needs.
Before wrapping up, we also looked at some steps that you can follow to detect and remove plagiarism from your content.
Another tool that is not listed and is probably the most widely used is Grammarly.
And some other tools that may interest you. These are affiliate links some I use, some I don’t, so before using, please investigate thoroughly SemRush, Invideo, Squirly Products like Squirly SEO, Gravity Forms, Wpforms, OptinMonster, Buy Website Traffic, AI-powered Marketing, Press Release Distribution Made Easy, Track and Protect your Online Marketing, #1 Press Release Distribution Service, Email lists and Distribution Tech, Placeit Envato, Monster Insights, SmashBallon, Icegram, HubSpot, WPwebHost, ConvertKit, Rytr, Canva, QuillBot, Shortly AI, Market Muse, Content Studio, Social Pilot, Strinkingly, CircleBoom, TailWind, Hotjar, The Hoth, Linkilo, CleanMail, HexoWatch, NetPeak, SerpStat, SiteChecker, SproutSocial, WeVideo, Social Dog, EzMob, Sign Now, Tidio, WP Data Tables, Copymatic, HeyGen, Synthesia, Fliki, ElevenLabs, ADcopy, Beehiiv, EduBirdie.
Guest Post
Top 8 popular WordPress plugins of all the time
The WordPress plugin repository has over 54,000 plugins that enhance user experience by filling gaps in WordPress’s core functionality. Eight prominent plugins include Yoast SEO for optimizing SEO and readability, Akismet for spam filtration, Jetpack for multiple functionalities, WooCommerce for e-commerce, WPForms for form creation, WP Rocket for speeding up page load times, Elementor for complex designs without coding, and Migrate Guru for WordPress migration. They contribute to the website’s security, user-friendliness, and speed.

The WordPress plugin repository has 54,000+ plugins. That’s like a lot. These plugins are used to complement the core WP installation. In other words, it improves a user’s experience on WordPress. They handle certain features and functionalities that WP cannot do by itself.
Choosing the correct plugin is vital for your website’s security, user-friendliness, and speed. Else you can take WordPress support from a good team.
We have listed down the top 8 popular WordPress plugins. Let’s discuss first what WP Plugin is.
WordPress Plugin
WP plugin is defined as a software tool that is scripted in the PHP language. It includes additional features on your WP website. The plugin provides a simple process to add features to your website without writing a single code.
The API of the plugin provides an effective hooks’ and filters set. This robust set enables developers to modify or add new functions with WordPress.
8 Popular WordPress plugins
Search Engine Optimization is necessary to boost traffic to your website. Without any doubt, Yoast SEO is the best WordPress SEO plugin. It supports you to add Meta tags, connect your website with Google Search Console, etc.
The plugins provide you with a complete solution to improve on-page SEO. The features of Yoast SEO are as follows:
- Readability check
- Internal linking suggestion
- Access to create custom Description/Mets Header
- XML News Sitemaps
- Quickly build 301 directs with the Redirect feature
- Optimize for synonyms, keywords
- Update as per Google’s algorithm
The plugin makes sure that your site meets the top-most SEO principle. It provides the tools to optimize your content for overall readability and SEO.
Every day it is not easy to filter out spam that is either irrelevant stories or promotional links. Automattic developed a tool called Akismet.
It is known as the godfather of comment spam reduction plugins. The plugin works great to track back spam and filter out most comments. It reviews all your contact form submissions against their global spam database. This WordPress Premium plugin provides advanced security solutions along with spam protection.
To use the plugin, you will need an API key that is free for non-commercial use. It is beneficial if you receive at least ten comments daily.
The Automattic company built another top-most WordPress plugin called Jetpack. It is a versatile tool with numerous features. The plugin supports you with design, marketing, and security. Among its multiple features, you can perform the following-
- Spam filtration
- Malware scanning
- Find site analytics
- Login security
- CDN
- Automatic social media posting
- Slow image loading
- Multiple WordPress themes and more.
How can we miss WooCommerce among the list of popular WordPress plugins? An e-commerce plugin enables you to sell anything on the web simply.
The plugin has an abundance of themes, easy customization options, and much more. Therefore, it stands unique among the list of WordPress plugins.
Wondering why WooCommerce is best for you? The plugin provides features such as adding product variation, extensive payment methods, etc. The developer community creates extensions to make online selling as smooth as possible.
WPForms
WPForms is a fantastic plugin that allows people to create popular forms with simple and easy steps. The form is created by using a simple interface of drag-and-drop. This plugin enables you to create contact, subscription, payment, survey, and other forms. It doesn’t require you to put in a great effort, as you can create forms with just a few clicks.
Note that this plugin can integrate with all the primary payment and marketing platforms.
Every business requires quick page load times and to accomplish this caching solution is the most effective way. The WordPress repository has a Premium caching plugin called WP Rocket. It helps to escalate the loading time of a site. The plugin works with the cached copies and reduces the servers’ workload. It also aids in lowering the HTML, JavaScript, and CSS file weight through minimization. The features of the plugin include-
- Compatible with cloud flare
- Improve user-end browser caching
- Quick Load images while scrolling down
- Support WordPress Multi website
- Incorporate caching solution along with a CDN
- Load images on request
- Facilitate slow loading to boost page load time.
Page builder aids you in creating more complex designs as you don’t need to use coding. The most popular page builder plugin as per WordPress.org is Elementor. The plugin has quickly shot up the rank with over 1.2 million active installs. It offers a free package to build complex designs with a drag-and-drop interface.
You must think of installing this plugin on your website. This will support you to have full control over your design.
Migrate Guru is a specifically designed, fully automated plugin for WP migration. It offers you the fastest, easiest, and most reliable method to migrate your WordPress website. The plugin runs on an external server named BlogVault’s server. You can quickly transfer large sites without any issues.
There is a choice to save the migration setting and remove the unnecessary files during the migration process. This allows you to repeat the migration with a single click in the future.
The plugin has the following feature:
- No overload on the website
- No requirement for storage space
- Easy to use
- Build for large websites
- One-click migration
- Fully automatic, replace & built-in-search
Large images slow down the loading of websites. Therefore, it is crucial to optimize every file image to improve speed. Optimizing every image manually can be a tedious task.
For this, you can apply the Smush plugin. It is a simple way to compress and optimize your WP website images. The plugin compresses images all over your website automatically. You will need to upload images to your WP website media folder.
The plugin provides no interruption in your workflow and improves website performance.
Conclusion
A WordPress plugin helps you to quickly and smoothly run your website. It improves user experience and supports websites to reach a wider audience.
No need to get confused about which plugin is best for your website. We have mentioned 8 of the pre-eminent WP plugins of all time. These plugins are accessible in free as well as paid forms.
Author’s Bio
Jinny Sarah Jacob is a Sr. Technical content writer at 24×7 WP Support, a leading WordPress development company that supports WordPress themes, plugins, and errors. She is a passionate technology geek and loves to write blogs on marketing, technology, B2B, big data/analytics, business strategizing, etc.
-
Tips & Tricks4 months ago
WordPress Security Hacks
-

 Pages7 months ago
Pages7 months agoWrite For Us – Guest Post
-
Showcase2 months ago
StylizedWeb.com
-
News7 months ago
How to: Show/Hide any div box with jQuery in WordPress
-
Guest Post3 months ago
The Top 10 Best Free Android Retro Games of all time
-

 Plugins3 months ago
Plugins3 months agoTop Membership plugins
-
Tips & Tricks6 months ago
Remove the title attribute using jQuery
-
Tips & Tricks3 months ago
How to: show/hide a widget in WordPress with jQuery