Guest Post
An Insight Into the Latest MEMS Vibrational Micro Power Generation Methodology

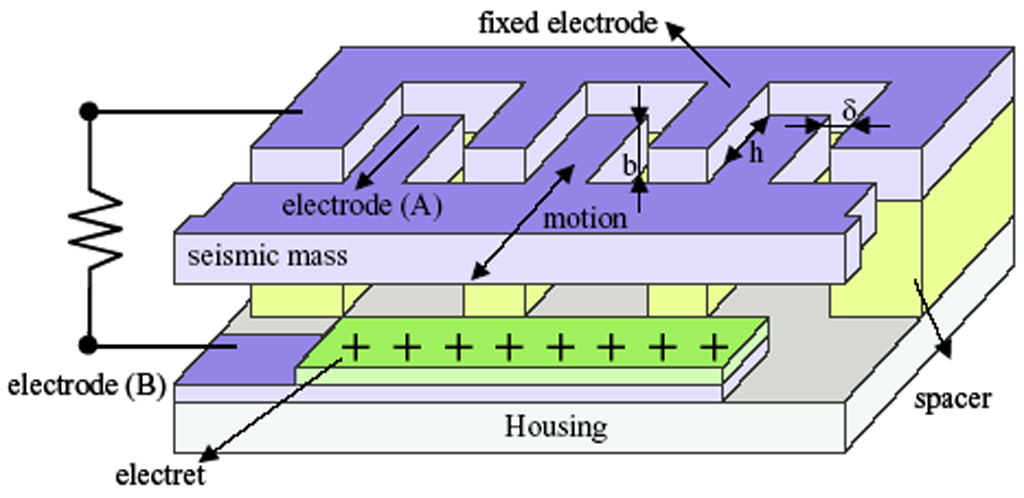
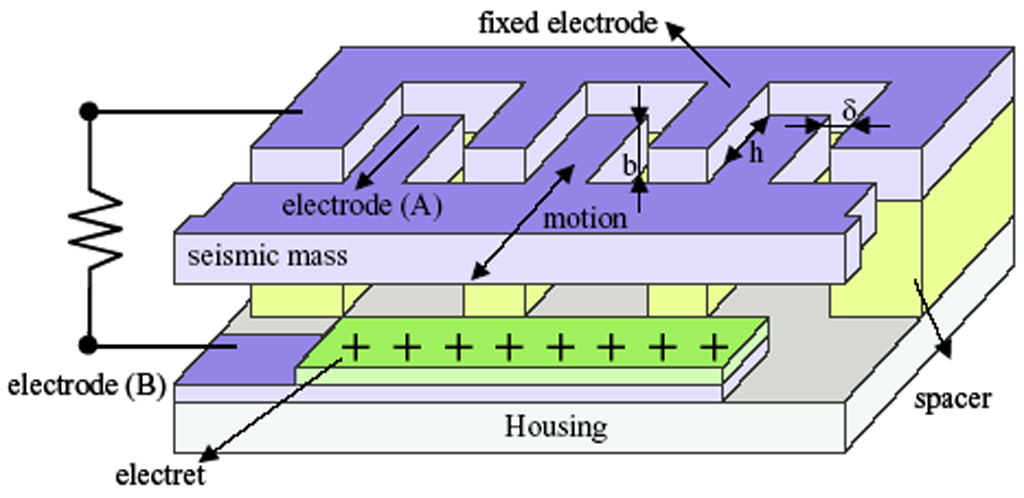
The market for wireless sensor networks is growing rapidly, but it’s still somewhat restricted by the existing batteries with short lifetimes. Introducing a virtually infinite alternate green source of power to the conventional energy sources will considerably expand WSN and other similar applications in near future, but it may still take a few years time. MEMS vibrational micro power generation is one method that has seen a drastic increase in power harvesting usage over the last couple of years, and this methodology certainly looks quite promising, to say the least.
Many new-fangled devices are tapping the vibrations in their surroundings to produce useful energy. Several wireless and sensor technologies present very few power requirements so that just a few microwatts or power of even lesser magnitude are adequate to measure and transmit small quantities of information to a dashboard or receiver close by.
VEH (Vibrational energy harvesting) with MEMS is tremendously helping in achieving the eventual objective of battery-free, wireless, autonomous sensing, testing, and reporting.
Of late, powering wireless networks and sensors with such vibrational power sources has been considered for industrial applications and is undergoing field testing in several applications wherein thermal or solar energy sources can’t be utilized. Few of the industries where it finds use include structural monitoring, industrial process control, roads & bridges, appliances, human power, environmental, machine monitoring, aerospace, automotive, and home automation.
Several varying MEMS VEH processes and device designs have illustrated that adequate power production is possible easily, in order to charge a battery or beam data wirelessly by mainly using piezoelectric or electrostatic techniques; electromagnetic methods are also used rarely. Usually, a moving spring is utilized to function and return maximum power at particular frequencies.
MEMS technologies and devices have assembled and changed such vibrations into useful electrical energy, provided that these vibrations occur in a narrow frequency range. But a majority of the devices operate at different speeds and feature distinct vibration profiles.
Vibrational Confrontations
The challenges faced by harvesters of vibrational energy mainly revolve around finding the ideal device that can be utilized for a particular frequency and deriving adequate power from those frequencies for sufficiently long intervals of time. The only goal of vibration harvesting is certainly finding a broad-frequency or a device whose power harvesting capability does not fall steeply near a resonant frequency, so as to keep capturing power with the change in vibrations. However, it turns out to be a costly affair to make use of an array of harvesters with each of them being tuned to different frequencies.
Innovative Solutions
The designs of MEMS VEH are improving; a recent report discussed the strategies that were publicly accessible in order to extend the vibrational frequency range of micro-range VEH, including but not limited to –
- Tuning the system periodically with electrical or mechanical techniques, consuming power continuously or intermittently
- Bandwidth widening by using a mechanical stopper, a generator array, bi-stable structure, or nonlinear springs.
Piezoelectric tuning along with an active powered feedback loop was adopted by the researchers at CEA-Lab for Electronics & Information Technology in France. They discovered that it could automatically tune the system to enhance the bandwidth by almost one-third of the resonant frequency, costing less than 5µ watts. The non-linear springs that were implemented could improve the vibration amplitude and frequency range.
With such creative solutions, MEMS vibrational micropower generation devices have turned out to be a fantastic option for commercial usage, and are certainly expected to become one of the most promising technologies of the future.
———————————————————————————————————————————————————————
Robin Gupta is a renowned guest posting reseller who has been offering a wide range of guest posting services to online marketers. They have been taking the advantage of using his services.
Guest Post
Google’s New Tool For Bad Links

Google recently announced it has launched its Disavow Tool which allows webmasters to alert Google of any backlinks they think may be harming their website. When Google rolled out their Penguin algorithm update, many webmasters saw their search engine rankings plummet as Google was penalizing their website because of the types of links pointing at their website. This algorithm update created a lot of stress for webmasters as they were not entirely sure which links were causing their rankings to decline.
Now, thanks to the Disavow Tool, webmasters can tell Google which links to ignore when assessing their backlink profile in an effort to improve their rankings.
Why you Should Use the Google Disavow Tool
If you were one of the many webmasters who was hit hard by the Penguin update, you will want to use the Disavow Tool to help your website recover. This tool is sort of a way for webmasters to wipe the slate clean if they happened to build backlinks for their website using automated tools or link-building services.
By providing Google with a link of links to ignore when deciding where your website should rank for a specific keyword, you should be able to clean up your backlink profile and only be left with high-quality links from relevant websites. When your backlink profile is cleaned up, you should see your rankings improve. Your rankings may not rebound to the levels they once were before the Penguin update, but they should be higher than what they currently are.
How to Use the Disavow Tool
Using the Disavow Tool can be a cumbersome task at first, but once you use it for the first time it should be easy for you to use it again for another domain that you own. The first thing you need to do in order to use the Disavow Tool is to gather a list of URLs that contain a link pointing to the website that you believe is hurting your website’s rankings. These URLs can be gathered using a backlink profile tool.
Once you have a list of low-quality URLs that contain a backlink for your website, you will want to open up a text file and paste those URLs in that file using the following format: http://www.domain.com/pageA.html where the entire URL is the location of the page where your backlink resides. If you want to disavow all links from an entire domain, you can do so by including a line in your text file that reads domain:TheDomainYouWantToDisavow.com. At the top of your text file, you can create comments for yourself and set those aside by placing a hashtag (#) before the line that contains the comment. In the end, your file will look something like this:
# Comment goes here
# Tried removing links from www.domainD.com but the owner was unresponsive
Domain: TheDomainYouWantToDisavow.com
http://www.domain.com/pageA.html
http://www.domain.com/pageB.html
http://www.domain.com/pageC.html
Once you have saved your text file with all of the URLs where you believe there is a backlink that is harming your site’s search engine ranking, you will then need to open up the Disavow Tool while signing into your Google account. After you navigate to the Disavow Tool, you will then go through all of the prompts and warnings and upload your text file for the appropriate domain that you own.
It is important to remember that it can take up to several weeks for the Disavow Tool to take effect, so you will not see an immediate increase in your website’s rankings. Just keep a watchful eye on your rankings to see if they improve in the next couple of weeks. If your rankings do not improve, you can try disavowing more links.
Richard H. blogger, writer, hobby photographer. He enjoys life as much as he can, the biggest happiness for him is when he helps others. Currently working for Samuelson Hause & Samuelson as a content contributor.
Guest Post
5 Reasons Why You Should Or Should Not Use WordPress Plugins

Depending on your needs, WordPress plugins are the best and worst aspects of WordPress. The whole purpose of plugins should be to provide a certain function or solve a very specific problem. They should never be used unnecessarily to satiate a desire to indulge in brand new technology. WordPress plugins can be a real-time-saver but they can also allow you to be lazy when creating your website. The real key is knowing when you should use them and when it is best to avoid the use of plugins. Below, we discuss five reasons to use plugins and five reasons not to.
When You Need Plugins
1- For Speed
You can greatly speed up your WordPress posts and pages by using a plugin such as WP Super Cache. This allows you to make static HTML versions of your posts and update them as and when you choose. If you receive a lot of traffic, this is useful as it reduces the need for server-side processes to generate a post when a visitor looks for it. Super Cache is capable of almost tripling page loading speed in some cases.
2 – Anti-Spam
If your blog is popular and receives a huge amount of comments, it can be a pain weeding out the spam comments left by trolls with nothing better to do with their day. Thanks to Akismet, you can filter out spammers that are registered on the Akismet database. This plugin is known to remove over 99% of spam comments.
3 – When Search Engines Bypass You
Google XML Sitemaps Generator enables search engine spiders to index the content of your website. It alerts search engines every time there is new content on your site which is ready to be indexed. The regular index is one of the keys to a high search engine ranking.
4 – When Your Site Needs More Traffic
The All in One SEO pack plugin is known to improve the search engine ranking of websites. If you want visitors to locate your shiny new website, you need help with SEO. If you can’t rank in the top 30 results for keywords related to your industry, very few people will ever find your site.
5 – To Improve User Experience
PageNavi is a terrific plugin as it provides your website with a pagination feature. Essentially, this means your visitors can quickly and easily find your old posts. You can customize it to meet your specific needs and increase the possibility of visitors returning to your website.
When You Don’t Need Plugins
1 – If You Are Indecisive
WordPress plugins are supposed to save time but if you are guilty of frequent procrastination, you might be better off ignoring them. Picture the scene: You find one plugin and install it only to find one that is superior soon after. You remove one to install the other and continue to add plugins. The extra lines of code added to your template weigh your site down. Each plugin could potentially add additional time to the loading process. Impatient visitors will not wait 10 seconds or more for a page to load.
2 – You Understand That Basic Functions Are All You Need
Knowledge of the WordPress content management system is all you need when you decide to publish your content. You should have immediate functionality and if there are new features worth installing, they will be added in upcoming releases. Simply upgrade these features as and when they come available rather than searching for something new.
3 – When You Value Content Over Excess Style
It is important to remember that you are creating the site for your target audience and don’t need the approval of other website owners. Your customers want a clean structure and useful material. When trying to make a sale, the most important thing to remember is that you want to show them why they need the product/service rather than trying to impress them with a fancy website. Concentrate on improving user experience through videos, images, or text. If you have time for added plugins, perhaps you can go ahead. Otherwise, focus on the basics first and don’t complicate matters needlessly.
4 – You Want Reliability & Speed
But didn’t we just say that plugins can speed up your website? Yes, we did but there is also the possibility that plugins will slow down your website as they force search engine spiders to read more lines when crawling your website. With more lines comes a greater possibility of bugs in your code. Negative reports by search engine spiders can be very damaging so bear this in mind when considering plugins.
5 – You Don’t Like Shortcuts
When used correctly, plugins can greatly improve your website in terms of improving page loading speed, removing spam comments, and enhancing customer experience. Yet when it goes wrong, it can go badly wrong, especially when you are unfamiliar with plugins. If you are of the belief that shortcuts usually lead to inferior
results, perhaps you should steer clear of WordPress plugins.
There are good, bad, and ugly sides to WordPress plugins. They often encourage sloth as creators of websites think plugins are some sort of magic pill. In addition, the ease of use of the existing WordPress system is a thing of beauty and is something that should not be trifled with for no reason. On the other hand, if you have WordPress plugin expertise, there is little you can’t do to improve your site using these tools. In the end, it is a matter of necessity, time, and skill level.
An article is written by Sara Carter. I like social networks, Google android, http://www.mac-reviews.net/, and psychology. I’m interested in IT services, computer upgrades, computer repair, different computer apps. Love traveling and skiing.
Guest Post
Adsense Pro Ultimate – Top Selling CTR Worpress Theme Review

Classic CTR Themes For WordPress have made it pretty easy to build informational websites using Adsense that can get you awesome click-through rates (CTR). Adsense provides you the ready-made income at home and is a great way to earn money in a short amount of time by placing ads on your website, but usually, these sites let you have a great amount of money on the table because of not very good looking designs and under-optimized ad placements.
If you are seeking out an Adsense theme then Adsense Pro Ultimate Theme (or APU for short) ought to be at the top of your list. Although you will find other themes available as a rule you have to pinch them and add extra icons as well as play with the code like PHP, HMTL, and CSS. In fact, most of the Adsense styles are ready-made Adsense and not Adsense optimized. It is almost like the difference between HD ready and full HD, I would for sure, try to go for the 1080p television because of the higher quality. Though 720p is not that bad it is not the top dog in the town.
The Adsense Pro Ultimate CTR Theme is by and large a WordPress theme that is solely built to get monetized with the Adsense to generate you some extra profit or money. This theme is completely optimized and made for the purpose to get the highest possible click as a result of better ad placement, so that you can have a better income, just with the help of this theme. Google has recommended this Ad placement strategy to be used when for better ad placement and profits.
With the help of CTR themes such as APU, Magnum, and others, you have the ability to turn any site into a money-making machine but then again it can only be done when you have got sufficient knowledge about site-building and maintenance.
Adsense Pro Ultimate CTR Theme really works!
If you want the best Adsense WordPress theme then you need to choose WordPress themes from ctr-themes.com. Unlike other themes which need to be tweaked these themes are already Adsense made and you do not have to do a lot of doodling with the PHP and CSS too.
Most of the Adsense themes are Adsense ready, not Adsense optimized. There are a lot of Adsense templates that focus on placing the ads on the header and some ads on the sidebars, I’m quite sure that you have seen plenty of such websites. Ad placement is quite broad and varied plus you also have the option to fully control the ad placement
When all of this trickles down to showing or hiding ads from the viewers not a single other theme comes in the way of the Adsense Pro Ultimate WordPress theme. You can hide ads with one click so that they do not get displayed when you are trying to get your site listed in the search engines and you always have the option to prevent showing your ads.
How is it different from the Competitors?
When you compare Adsense Pro Ultimate CTR Theme with other competitor themes, you always get the advantage. No other theme is so easy to use than this. There is an administrative panel installed in this theme that lets you change the ads and place them elsewhere without changing the original codes of the theme.
Besides this, it also provides a better and faster loading speed for your site. If you get into any trouble then there is always a panel of highly professional individuals who will help you 24/7.
Results
The result is quite obvious. With Adsense Pro Ultimate your AdSense website can generate more revenue when visitors click on the ads placement using the layout algorithm.
Musab Zain is a web developer by profession, who loves creating stunning Adsense WordPress Themes for his customers. More on his work here: ctr-themes.com
-
Tips & Tricks2 weeks ago
WordPress Security Hacks
-

 Pages3 months ago
Pages3 months agoWrite For Us – Guest Post
-
Showcase3 months ago
StylizedWeb.com
-
News3 months ago
How to: Show/Hide any div box with jQuery in WordPress
-
Tips & Tricks2 months ago
Remove the title attribute using jQuery
-
Tips & Tricks7 months ago
How to: show/hide a widget in WordPress with jQuery
-

 Plugins7 months ago
Plugins7 months agoTop Membership plugins
-
Tips & Tricks3 months ago
Limit the characters that display on the_title














You must be logged in to post a comment Login