Articles
What is HTTP Protocol?

HTTP stands for Hypertext Transfer Protocol, and it’s the foundation of the web we know today. It’s a set of rules that govern how web servers and browsers communicate with each other to send and receive information.
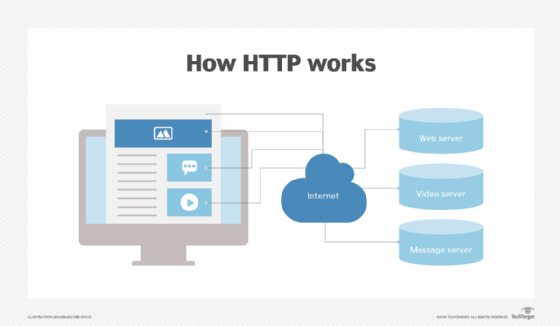
To understand how HTTP works, let’s consider a simple example. Imagine you want to visit a website, so you type its URL into your browser and hit enter. Your browser sends an HTTP request to the server hosting the website, asking it to send the webpage back to you.
The server receives the request and responds by sending an HTTP response back to your browser. This response includes the HTML, CSS, and JavaScript that make up the webpage, as well as other resources like images and videos. Your browser then uses this information to render the webpage on your screen.
HTTP is a stateless protocol, which means that the server doesn’t store any information about the client’s session. Each request is treated as a separate, standalone event. This is in contrast to protocols like FTP (File Transfer Protocol) or SMTP (Simple Mail Transfer Protocol), which maintain a connection between the client and server for the duration of the session.
One of the key features of HTTP is that it’s based on a request-response model. The client (usually a browser) makes a request, and the server responds with a response. There are several types of HTTP requests that a client can make, including GET, POST, PUT, and DELETE.
GET requests are used to retrieve information from the server. For example, when you visit a webpage, your browser sends a GET request to the server to retrieve the HTML, CSS, and JavaScript that make up the webpage.
POST requests are used to send data to the server, usually as part of a form submission. For example, when you fill out a form on a website and click “submit,” your browser sends a POST request to the server with the form data.
PUT requests are used to update a resource on the server. For example, you might use a PUT request to update the information in a database record.
DELETE requests are used to delete a resource on the server.
HTTP is a crucial part of the internet, and it’s what enables us to access and share information online. Without it, the web as we know it wouldn’t exist.
In addition to the request types mentioned above, there are also several HTTP response codes that a server can send back to the client. These codes indicate the status of the request and whether or not it was successful.
Some common HTTP response codes include:
- 200 OK: The request was successful and the server was able to fulfill it.
- 301 Moved Permanently: The requested resource has been moved to a new URL, and the server sends this response code along with the new URL.
- 404 Not Found: The requested resource could not be found on the server.
- 500 Internal Server Error: An error occurred on the server while processing the request.
HTTP is an important part of how the web works, and it’s something that most of us use every day without even thinking about it. Whether we’re visiting a website, filling out a form, or uploading a file, we rely on HTTP to send and receive information.
It’s worth noting that HTTP is just one of many protocols that make up the internet. Others include TCP/IP (Transmission Control Protocol/Internet Protocol), which is the underlying protocol that enables the communication between computers on the internet, and SSL/TLS (Secure Sockets Layer/Transport Layer Security), which is used to encrypt communication between a client and server.
Find an overview of HTTP Protocol here. and additional information on HTTP protocol here.
In conclusion, HTTP is a vital part of the internet, and it’s what enables us to access and share information online. Whether we’re browsing the web, filling out a form, or uploading a file, we rely on HTTP to communicate with servers and other clients.
News
cforms II now GPL compliant
Well, it was a long run, ok, only 24 hours when Mr. Seidel’s announced that he would pull the plug on further updates to the cforms plugin.
But after consideration and many emails, he has released a update to a GPL compliant version of his plugin: 10.2.
News
Goodbye to cforms II
If you are using the cforms II, you may want to head over to Mr. Seidel’s site for more info on the matter.
Premium
Revolution Two: Church Theme
Benefits include the Church theme, unlimited theme support answered by our experts, customization techniques with our detailed theme tutorials and professional design services available by our list of recommended designers.

Price:
Single License: $59.95 Buy Now!
Pro Plus All-Theme Package: $199.95 Buy Now!
-
Tips & Tricks3 months ago
WordPress Security Hacks
-

 Pages5 months ago
Pages5 months agoWrite For Us – Guest Post
-
Showcase2 weeks ago
StylizedWeb.com
-
News5 months ago
How to: Show/Hide any div box with jQuery in WordPress
-
Tips & Tricks4 months ago
Remove the title attribute using jQuery
-

 Plugins2 months ago
Plugins2 months agoTop Membership plugins
-
Tips & Tricks2 months ago
How to: show/hide a widget in WordPress with jQuery
-
Guest Post2 months ago
The Top 10 Best Free Android Retro Games of all time


Pingback: Awesome Beginner's Guide to API.